Typora 이미지 자동 업로드(Window)
목적
window typora에서 이미지를 삽입했을 때 이미지가 로컬에 저장되기 때문에 매우 불편했음.
근데 새로 기능이 업데이트 됨. 웹서버에 자동으로 업데이트할 수 있으며, 이 포스팅에서는 github에 이미지를 자동으로 업로드 하는 방법을 설명하겠음.
방법
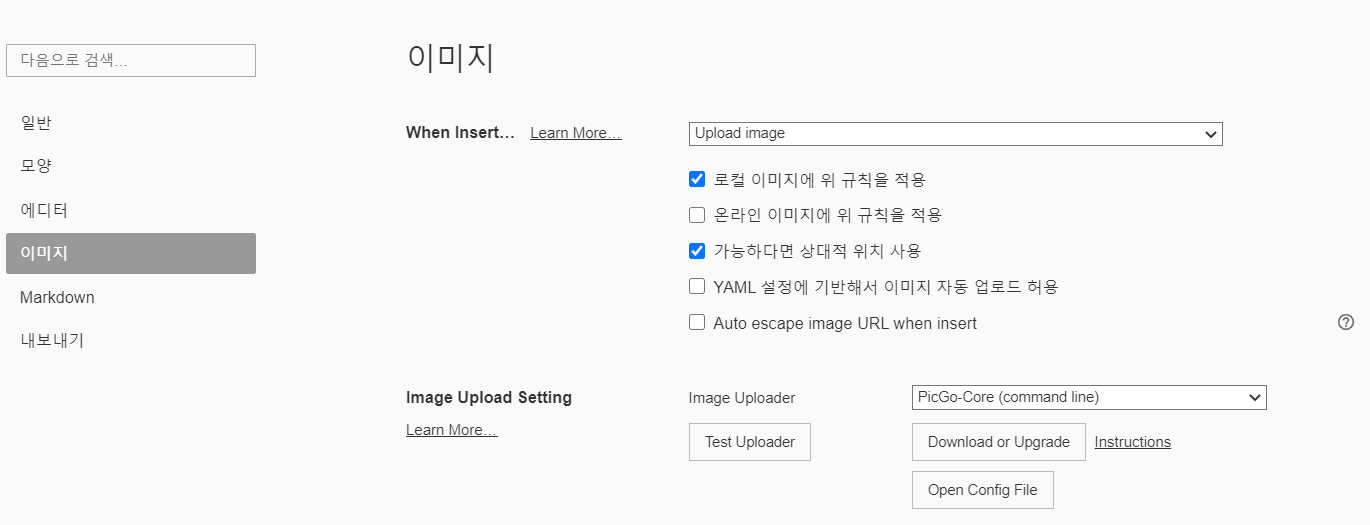
- ctrl + (,)를 눌러서 환경설정(혹은 [파일]의 환결성정)을 열고, 이미지 탭으로 갑니다.

위와 같이 셋팅합니다. 이미지를 삽입할 때마다 업로드하고 싶다면 When Insert에서는 Upload image를 선택합니다. Image Upload Setting에서는 PicGo-Core로 선택해야하며, Download or Upgrade를 눌러서 해당 기능을을 다운로드합니다.
그리고 Open Config File 버튼을 눌러서 아래와 같이 Config를 만듭니다.
{ "picBed": { "current": "github", "github": { "repo": "github_user_name/repo_name", "token": "token을 생성해서 넣어야함.", "path": "img/", "branch": "main" } }, "settings": { "showUpdateTip": true, "autoStart": true, "uploadNotification": true, "miniWindowOntop": true }, "needReload": false, "picgoPlugins": {} }위 config에서 중요한 부분을 설명하겠습니다.
repo에는 github user_name과 저장소 이름을 입력합니다. (예시 : "gildong-hong/image_repo")
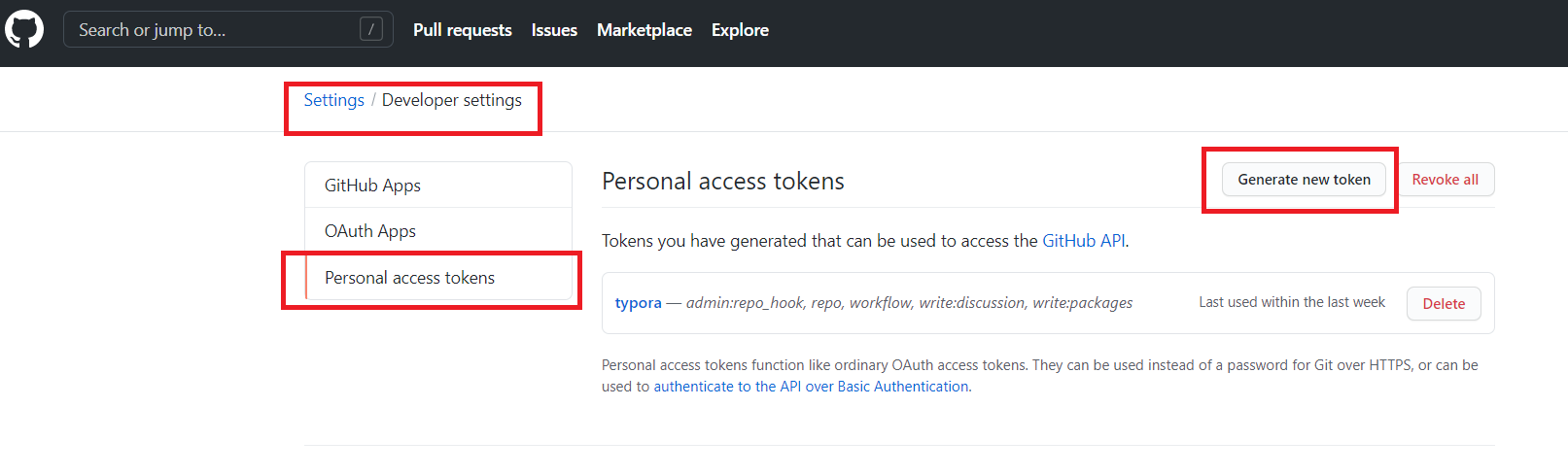
token은 github에서 생성 해야합니다. 아래 그림에서 빨간 버튼을 눌러서 token생성화면까지 갑니다.

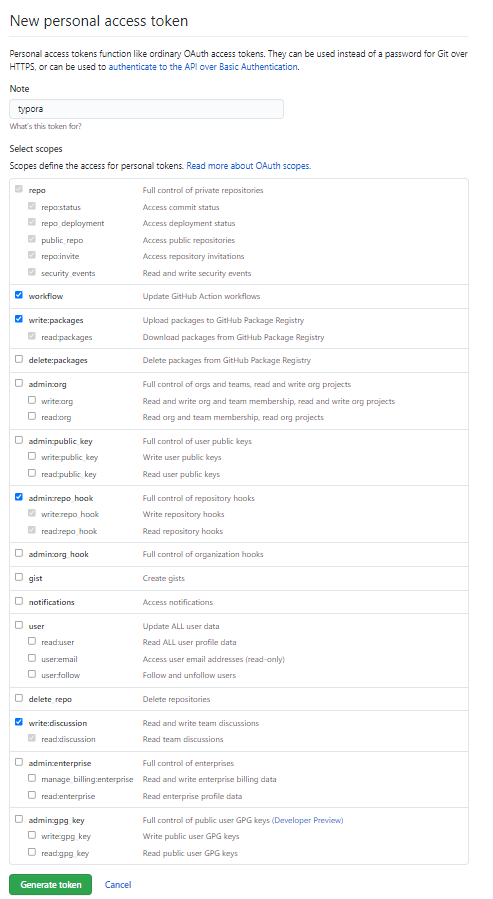
token 생성화면에서 아래와 같이 check하고 생성 버튼을 누릅니다.

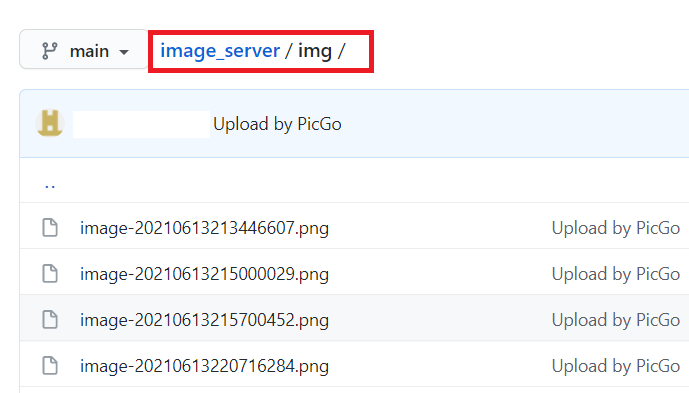
path는 github저장소에서의 path를 의미합니다. 저장소의 img 디렉토리에 이미지들이 업로드 되는 것이죠. 아래처럼요.

branch는 저는 처음 생성할 때 main 브랜치로 되어있어서 main으로 셋팅했습니다. branch를 새로 생성하셔서 입력하셔도 됩니다.
이렇게 config를 셋팅하고 나서 타이포라에 이미지를 삽입하면 자동으로 업로드가 됩니다.